
Color Group Editor
Overview
Color Group Editor (Color Group Editor) allows you to edit and save a Color Group (a pair of colors). A Color Group is typically used to pair foreground and background colors of text elements, but may have other uses as well.
Editing Color Groups

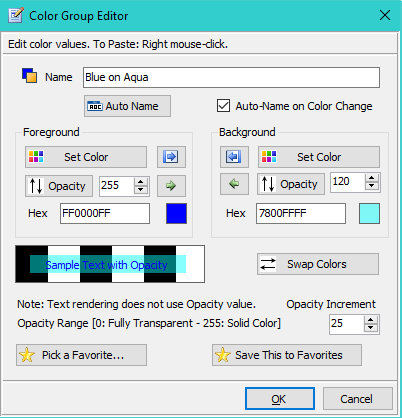
Figure 1. Color Group Editor
- Name - Give the Color Group a logical name so it is easy to identify in a selection list.
- Auto Name - Will set the Name field to the closest colors names for the current Foreground and Background colors (example: Blue on Cyan). After using Auto Name, you can add additional qualifiers to the name by typing into the Name field.
- Auto Name on Color Change - When checked, if you set a new color (foreground or background), the Name field will change automatically (see Auto Name button above).
- Name - Give the Color Group a logical name so it is easy to identify in a selection list.
- Swap Colors - Swaps the Foreground and Background colors including Opacity.
- Set Color - This button pops up a Color Selection dialog. You can also click on the color swatch square (next to the Hex value).
-
Opacity - You can set an Opacity value (aka Alpha value) for a color (min 0 to max 255). Opacity of 0 is full transparency and will effectively make the color invisible. Opacity of 255 provides a solid color (NO transparency).
- Opacity Numeric Control - Use the Up/Down arrows to change the value in increments. Or enter a value by keyboard.
- Opacity Toggle High/Low - This button toggles the Opacity between values 0 and 255.
- Opacity Increment - Sets the increment used by the Opacity Numeric Control Up/Down arrows. (located beneath the Background group box in Figure 1)
- Hex Value - If you have a Hexadecimal (Hex) color value, you can paste it into the Hex value input box. Hex values are used often for HTML markup or image editors like PhotoShop. This is a hexadecimal value representing the color. There are two hex characters for each of Opacity, Red, Green, Blue values (ie. OORRGGBB).
- Transfer Color - The Set Foreground Color from Background button (blue arrow) is a convenience button to quickly set both colors to the same color.
- Transfer Opacity - The Set Foreground Opacity from Background button (green arrow) is a convenience button to quickly set both Opacities to the same value.
Color Swatch Sample
The Sample Text with Opacity swatch at the bottom of the dialog shows a preview of the Opacity effect over light and dark backgrounds. Note that Text rendering does not use Opacity.
Favorites Buttons
- Pick a Favorite - You can set the colors quickly by picking a color group from your Favorites (via popup dialog).
- Save This To Favorites - You can save the current color group from your Favorites for future use.
Notes on Opacity
- Opacity is the inverse of Transparency.
- Text rendering does not use Opacity (a Windows limitation).
- Most program visual controls that use Color Groups have a checkbox that allows you to make its background transparent. So you generally do not have to set Opacity of the Background Color to zero to make background fully transparent.
- It is a good practice to set Opacity for Foreground and Background to the same value when it applies to a visual control that will be displayed in Reverse Video when hightlighted (ie. when the control is selected). This will generally make the reverse video effect look more consistent.
 Page Bottom
Page Bottom To Page Top
To Page Top