
Rotate Effect
Overview
 Rotate Effect (Rotate Effect)
rotates the video orientation to the Target angle (in circular degrees).
As the image rotates its edges will likely move outside the Screen boundaries and get clipped. To avoid clipping, combine Rotate Effect with a Scale Effect. For example, Scale the size to 0.5 (50% size). Then as it rotates it should not move outside the Screen bounds. Translate Effects can also be useful here to move the video within the Screen.
Rotate Effect (Rotate Effect)
rotates the video orientation to the Target angle (in circular degrees).
As the image rotates its edges will likely move outside the Screen boundaries and get clipped. To avoid clipping, combine Rotate Effect with a Scale Effect. For example, Scale the size to 0.5 (50% size). Then as it rotates it should not move outside the Screen bounds. Translate Effects can also be useful here to move the video within the Screen.
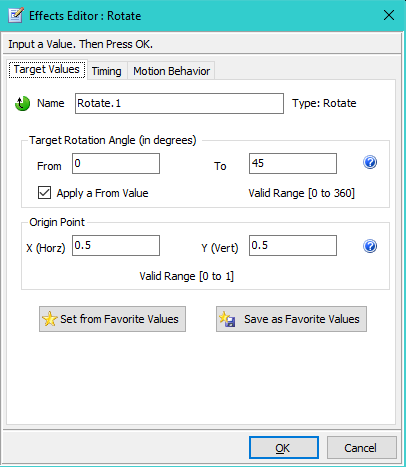
Settings
- Name - A short name to that will identify the effect's purpose.
- From - Starting value for the effect. The effect animation continues to the To value.
- To - Ending value for the effect.
- Apply a From Value - When checked, the effect uses the From value. If not checked, the effect will begin at the current value.
See the Timing section for details on timing the animation of the effect. See the Motion Behavior section for details on modifying the default behavior of the effect.
Target Values
- Valid Range 0.0 to 360.0 degrees
- Special Values - Value of 0 degrees is the unrotated video (no rotatation).
- Unique Behavior - To make the animation rotate counter-clockwise, set the Initial Direction on the Motion Behavior tab to Reverse Direction
Origin Point
Rotatation is performed using the on the Origin Point as the pivot point. An Origin Point centered on the image (X,Y = 0.5,0.5) is generally the best choice. See the Origin Point section for details the values.

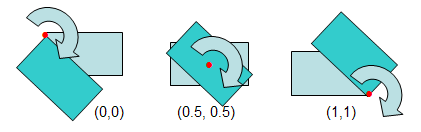
In Figure 1, Origin Points (red dots based on X,Y values below the diagram) affect the way the image is rotated. Light blue rectangle is the image unrotated. Cyan rectangle is the image rotated by 45 degrees. Arrows show the direction of rotatation.
Favorite Values
As a productivity aid, you can save the entire effect (all values on all tabs) as a Favorite with the Save as Favorite Values button. Then you can set all values of an effect from the Favorite values using the Set from Favorite Values button. Separate favorites are saved for each type of effect (Rotate, rotation, etc).

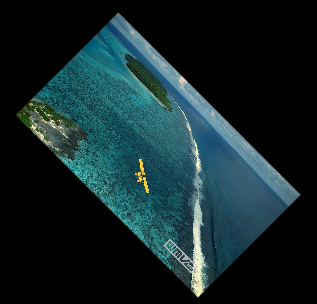
Rotate Example
This example shows a video rotated to 45 degrees.

 Page Bottom
Page Bottom To Page Top
To Page Top