
Screen Layout Attributes
Overview
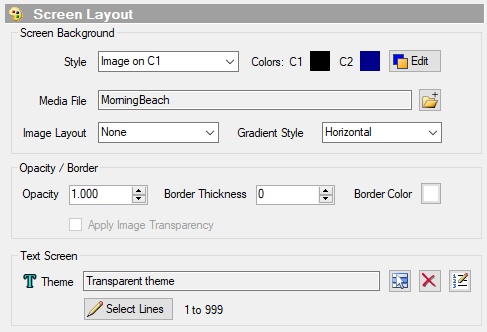
Screen Layout Attributes (Screen Layout Attributes) (Figure 2) control the Media Screen visual presentation for the selected Media Item.
Screen Background
Screen Background (Screen Background) - As you resize the Screen, it may expose some background area when the Screen aspect ratio does not match the video recorded aspect ratio. These options allow you to set the background settings. Also it is very easy to size the screen such that no background shows.
- Edit Colors - C1/C2 - Color1 (C1) and Color2 (C2) are used for the options below. Use the Color Edit button (Figure 2) to change the colors. Edit also allows you to quick set the colors from your saved Favorite Colors.
- Background Style can be set to one of these options:
- Single Color: - Background is set to a solid color defined by Color1 (C1).
- Gradient: - Background is set to a blended gradient of Color1 (C1) and Color2 (C2). There are several Gradient Styles that can be used.
- Image: - Background is set to an image defined in the Video/Image File field. There are several Image Layouts that can be used. When the image does not fill the entire background, the remaining region is set to Color1 (C1).
- Windows Desktop Color: - Background is set to a solid color matching the current Windows Desktop Color. Useful when you want the background of the Media Screen to be 'invisible' against the Windows Desktop.
- Video: - Background is set to a video defined in the Video/Image File field. Useful for Green Screen or other filter transparency effects.
- Media File - Click the Browse button to locate a video, audio or image file for the background. See the Opacity Effect Example as one possible use of Background Images. If the background is a video or audio file, you can make it start playing when the Media Screen is loaded by checking the Link Background Video with Main Play Controls in the Screens 2 Options.
- Image Layouts specifies the position and behavior of an image you have placed onto the background.
- None: The image is left-aligned at the top across the background rectangle.
- Tile: The image is tiled across the background rectangle.
- Center: The image is centered within the background rectangle.
- Stretch: The image is streched across the background rectangle.
- Zoom: The image is enlarged within the background rectangle.
- Gradient Style - specifies the direction and orientation of the Gradient used for the background.
- Horizontal: Specifies a gradient from left to right.
- Vertical: Specifies a gradient from top to bottom.
- ForwardDiagonal: Specifies a gradient from upper left to lower right.
- BackwardDiagonal: Specifies a gradient from upper right to lower left.

The sample Media Screen in Figure 1., demostrates a screen with a White Border and Horizontal Gradient Background with Color1 (C1) = Blue and Color2 (C2) = Green. The Windows Desktop Background Color is set to solid black.
Opacity and Border
-
Opacity - Sets the video Opacity (transparency level). Valid range is 0 to 1.0 (percent in decimal format).
Examples: 1.0 = Full Opacity (no transparency); 0.5 = 50% Opacity; 0 = Fully transparent (invisible).
Opacity is often useful when you want to overlay the video over a background image and have some of the background come through. - Border Thickness is width in pixels of a border that surrounds the Screen. Width=0 implies no border.
- Border Color is the color of the border. Use the Color Set button to change the color.
- Apply Image Transparency - When checked, if the image file contains transparency (alpha channel), some extra processing is performed to apply the transparency. The Screen Layout background image or background colors will fill the transparent areas. If you uncheck the Image Transparency checkbox, the transparent pixels will display as white pixels. If you don't care about image transparency is best to leave this unchecked and avoid the extra processing.
Image Transparency
Some image types (png, gif, bmp, tiff, tif, j2k) can contain transparent pixels via Alpha channel. Image Transparency is generally detected automatically when the Media Item is created and will check the Apply Image Transparency checkbox in the Screen Layout panel. In rare cases where transparency is not detected, you can check the checkbox manually. Ability to support transparency may be limited by codecs. png, gif are the most reliable formats.
Text Screen
See the separate Text Screen page regarding Text Screen attributes.

 Page Bottom
Page Bottom To Page Top
To Page Top