
Background Screens
Overview
Background Screens are useful for Digital Signage displays for: In-store advertising, museums, exhibition booths, etc. In some cases you may want to fill the display with a background, then play one or more Media Screens in front of it. A Background Screen allows you to customize the display background using the Screen Layout Attributes and apply a Marquee with Timed Messages if desired.
There are two types of Background Screens, each with different capabilities. Using the menuitems to create these will set all the attributes needed for them to work well as backgrounds.
- Standard Background Screen.
- Background Screen from Video or Image File.
Both types allow for the features:
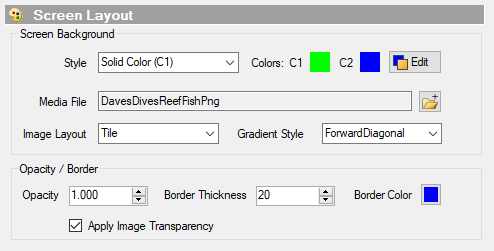
- Screen Border Outline - Any Color and any thickness. Border Thickness=0 implies NO outline. (Figure 1)
- Marquee - A Marquee will work on most except where noted below. You can have a single message or multiple timed messages. Marquee colors and fonts (family, size, etc.) are highly configurable.
- Time Duration to Display - Set the amount of time you want the background screen to display by setting a Post-Delay in the Start-At/End-At, Delays and Fades panel. For example, the duration may be the number of hours the store or event space is open.
Method 1: Standard Background Screen
Menu Locator: Media List Editor > Edit Media Item > Standard Background Screen

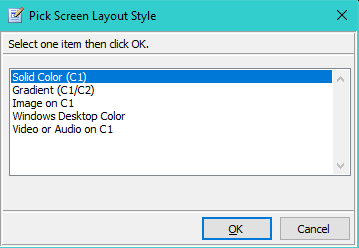
The Standard Background Screen allows you to use the Screen Layout Attributes (Figure 1) to quickly change screen background colors and style. You are prompted to pick a Screen Layout Style. MediaItem settings required for each style are set automatically. Limitations for some styles are listed below.
Screen Layout Styles
-
Solid Color C1 - Screen filled with color C1 (Figure 1). See sample Figure 3.
• Yes. Marquee capable. - Windows Desktop Color - Same as Solid Color C1 above except the color is derived from Windows Settings > Personalization > Background Color.
-
Gradient Colors C1/C2 - Screen is filled with color Gradient using Colors C1/C2 (Figure 1). See sample Figure 4.
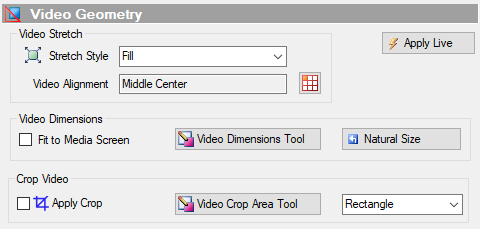
• Yes. Marquee capable. Fit To Media Screen attribute checkbox must be Checked (Figure 2).
• Four Gradient Styles (orientations) are available (Figure 1).
• To quickly reverse the colors, click Edit, then Swap Colors button. -
Image on Color C1 - Image smaller than the screen can be located in various screen positions. Color C1 (Figure 1) fills the rest of the screen. See sample Figure 5.
• Not Marquee capable. Use Background Screen Method 2 below to achieve the same look but include a Marquee.
• The image file is set with the Media File browse button (Figure 1).
• There are several image positioning options possible with the Image Layout selector (Figure 1).
• Transparent areas of the image are preserved when rendered.
• Fit To Media Screen attribute checkbox must be Un-Checked (Figure 2). -
Video or Audio on Color C1 - Video will fill the screen.
• Yes. Marquee capable.
• See Background Video Control section for playback controls (loop, volume, pause/resume, etc).
• Background Screen Method 2 below is the preferred method to do a video background since it offers many more controls for playback.
• Stretch Style (Figure 2) should, in general, be set to Uniform to maintain video aspect ratio.


Sample screen shots
- Screen shots taken from a 1080p display. All are based on colors in Figure 1.
- Figure 3,4 - "Solid Color C1" and "Gradient Colors C1/C2" respectively. Timed Messages Marquee is applied at the bottom of the screen. The fish logo image is set with the 'Media file' Browse button in the Descriptors panel. Note Image Transparency is applied (Figure 1).
- Figure 5 - "Image on Color C1". The fish image is set with the 'Media file' Browse button in the Screen Layout Attributes panel (Figure 1). One fish image is replicated by setting Image Layout = Tile (Figure 1).



Method 2: Background Screen from Video or Image File
Menu Locator: Media List Editor > Edit Media Item > Background Screen from Video or Image File .
This menitem creates a Background Screen using a video or image file. You are prompted to select the media file.
Considerations
- Video Playback Control - This is the preferable method for a video background since all Media Item attributes are available (ex Play Modifiers like Loop for continous play, Mute etc.).
- Stretch Style - Try different settings for Video Stretch > Stretch Style (Figure 2) to see which one you prefer. Fill fills the entire screen but does not maintains the original aspect ratio. Uniform and Uniform-Fill will maintain the original aspect ratio.
- Marquee - See Line Content formatting for details on adding a line-break to a line of text.
Sample screen shots
Two Background Screens created from image file or video file on 1080p display. They are using a Timed Message Marquee at the bottom of its screen (multiple messages in rotation).
Notes
- Figure 6 - Note the fish image transparency is preserved against a Cyan color background (Solid Color C1 set to Cyan, Figure 1).
- Figure 7 - Video can be set to loop continously in the Play Modifiers panel.


 Page Bottom
Page Bottom To Page Top
To Page Top