
Slide Show of Images - Full Screen, Two-Up, or Four-Up
Requirement
You need to display a Two-Up slide show of image files on a Television (TV) monitor in a store front window (or other venue). The images are flyers for various business advertisments and local events (could be any visual content).
- The images should display two at a time (side by side).
- The images should display sequentially, each one for 30 seconds (or whatever duration you chose).
- The slide show should repeat continuously until stopped by a store employee.
For Full Screen (One-Up) or Four-Up slide shows, variations in this procedure will be noted.

General Solution Description
- The images will be stored in a folder on the computer hard-drive. Images can be any common format (ex png, jpg, bmp, gif, etc.)
- (Optional) We will show how to create a master starter script to start the two playlist scripts simultaneously.
- We will set the Load Template on each Media Item to display its Media Screen in the correct display location.
About Image Size
Images can be any size (width,height in pixels) and will be resized (scaled) to fit the screen area designated by the load template. But images that are far smaller (in pixels) than the display resolution may appear 'fuzzy' as the image is scaled up. Images that are far larger than the display will be waste CPU processing, since the image can never be displayed at a resolution higher than the display resolution.
Images Aspect Ratio (Width/Height)
- For best results...
- Full Screen - Make the images the same aspect ratio as the display aspect ratio (width/height).
- Two-Up - The images aspect ratio width should be approximately half of the aspect ratio width of the display screen. For example, if the display aspect ratio is 4:3 (width/height), then the images aspect ratio should be about 2:3.
- Four-Up - Make the images as close to the display aspect ratio (width/height) as possible. Image size can be half the display size (ie half the width, half the height).
General Settings
First some general settings are needed to control the slide show.
- Slide Duration Time - Set the amount of time you want each slide to display. Go to Tools > Options > Media Item tab. In the Default Durations section, set Image and Text Screen Duration. If there are a few slides that you want to display for a different amount of time, you can override the default time by setting the Post-Delay time on those few individual Media Items.
- Set Auto-Fade Mode - (Optional) You can make slides make slides fade-in/out when changing slides. Go to Behavior > Auto-Fade-In and/or Auto-Fade-Out to toggle this active. Set the Fade duration in the Options > Media Item tab. The Master Fade-In Duration and Master Fade-In Duration is used for Auto-Fade. (usually just a few seconds works well)
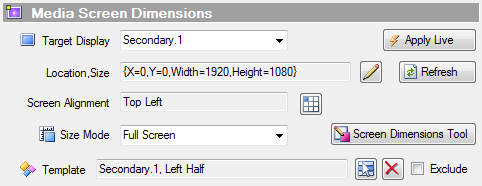
- Load Templates - Set the program to Load Templates mode with source "Media Item". Go to Behavior > Load Templates Source and pick "Media Item" from the selection menu. In this mode, the program will use the Load Template that is specified in the Media Screens Dimensions panel (Figure 4).
- Multi-Screen Mode - Make sure Screen Mode is set to "Multi-Screen". Go to Behavior > Screen Mode to toggle it On.
Reference Help Docs
Import Images to Create the Media List
In this solution, we'll use 8 flyer images; 4 images for each side of the TV display. You can use any number of flyer images that you need.
Steps
- Open Windows Explorer (or your favorite file manager).
- Navigate to the folder that contains your images. The media could also be a mix of images and videos.
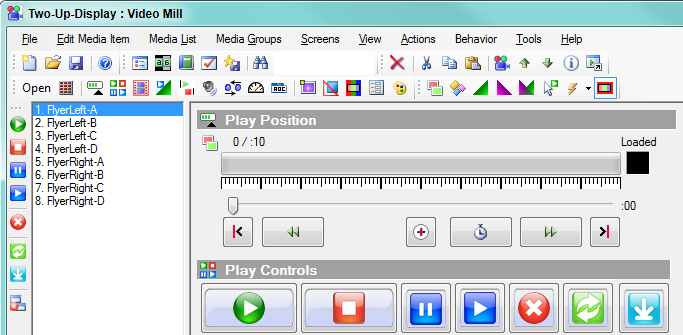
- Then drag/drop the folder into the VideoMill List panel (Figure 1, left-hand column of Media List Editor window). This creates a Media Item for every image file.
- Or, if you don't want to use all images in the folder, you can drag/drop individual image files. (Tip: In Windows Explorer, Ctrl+mouse click selects/deselects individual files; Shift+mouse click selects/deselects a range of files.)

Create Two Automation Scripts as Playlists
You will create two scripts that will play the images in sequence like a Playlist in a typical media player. One script will show the flyers on the right-side of the display. The other script will show the flyers on the left.
Steps to Create Right-Side Script Playlist
- Open the Automator window. Click the Actions > Automator menu item.
- Click Edit Script > New Script.
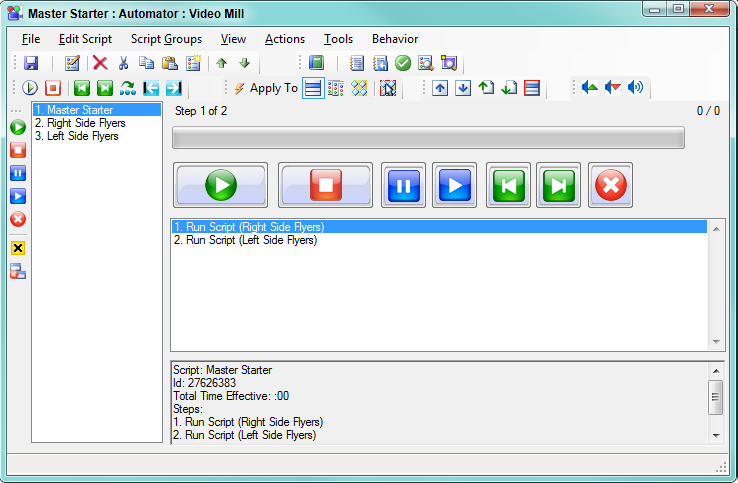
- Select the new Script in the Script list panel (Figure 2, left column).
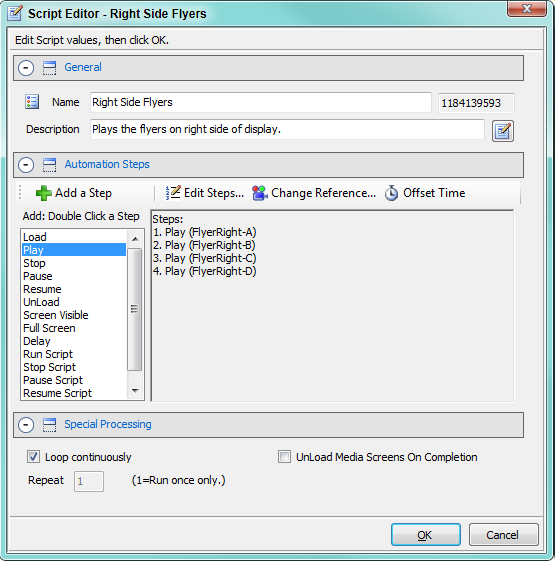
- Click Edit Script > Edit Script. The opens the Script in the Script Editor (Figure 3).
- Set Name to "Right Side Flyers".
-
Add Play Steps for each of the right-side Media Items to the Script.
- Select the Play Step Type. This tells the editor you want to add Play steps. (Figure 3, automation steps panel, left column).
- Click the Add A Step button (Figure 3). This pops up a selection dialog. Select all of the right-side Media Items you want to Play.
- You should now see Play steps added to the script in the view panel.
- Open the Special Processing section and check the Loop continuously checkbox. This make the script run until you click the Stop button.
- Close the Script Editor by clicking OK.
The Steps to Create Left-Side Script Playlist that will play the left side Media Items is essentially the same as above, except you add play steps for left-side Media Items.
Scripts by Solution
- Full Screen - Only one playlist script is needed to play the images.
- Two-Up - Two scripts are needed. One Script controls the slide show on the Left side of the display. The another Script controls the slide show on the Right side.
- Four-Up - Four scripts are needed. One playlist Script to control: Top Left; Top Right; Bottom Left; and Bottom Right.
Reference Help Docs


Configure Media Item Settings
We need to adjust Media Item settings to use one of the Basic Load Templates ("Left Half" or "Right Half") based on which side of the display you want to align a given flyer. Instructions for this procedure are in the Four-Up Videos Using Load Templates article.
Reference Help Docs
- Media Screen Dimensions panel.

Create Master Starter Automation Script (Optional)
You could start the two playlist Scripts manually by selecting each one and clicking the Run Script button. But to keep them in syncronized, you will want to start them simultaneously. To do this, create Master Starter Script which will run both playlists with one button click.
After completing this procedure, the Master Starter script should appear as shown in the Automator screen shot (Figure 2, bottom of figure).
Test the Slide Show
Save the Media List before testing. You don't want to forget and lose your work.
- Open the Automator.
- Select the Master Starter Script.
- Click the Automator Run button. The slide show will run until you click the Stop button. View the slide show to confirm it is running as configured.
 Page Bottom
Page Bottom To Page Top
To Page Top